知識與技術力的缺乏導致問題如山,幸好這時代有ChatGPT惠我良多總是不嫌我煩。
Part1:分類
每次重新開始總是必須面對分類這個基本難題,燒腦仍想不出一個最優解。
目前網站分類為:關於本站、乙女遊戲、其他電玩、動漫畫、言情+原創+TL日文小說、其他閱讀、影視、生活、二創/生日特區,主分類範圍較廣涵蓋周邊(乙女遊戲廣播劇放在乙女遊戲分類),這種分法有幾個原因,包括早期乙女遊戲與言情小說為主力、動漫畫常一起追只寫一篇感想,但電玩遊戲包含乙女遊戲、閱讀包含言情原創日文小說,言情和日文TL有把女性向分離但原創小說沒有,某程度稍顯混亂。
新版暫定調整分類如下:
一般向主站
①圖文閱讀(漫畫、出版小說/非小說書籍、網路小說/原創)
②電玩遊戲
③影音娛樂(動畫、電影、電視劇、綜藝節目、活動、音樂、廣播劇)
成人向子站(使用子網域,作品均屬年齡限制)
①乙女向/Teens Love(TL漫、言情原創、乙女遊戲、女性向動畫、ASMR)
②BL向(BL漫、耽美羅曼史、BL肉文、BL遊戲)
③男性向與其他R18(紳士漫畫、情色小說、美少女遊戲、男性向動畫、暴力類作品)
調整重點一「以作品本身形式進行分類」,電玩裡只有電玩、電玩的廣播劇屬於廣播劇、電玩的改編小說屬於小說,這樣進行篩選時對象比較明確。
參考DLsite、Amazon、Readmoo、Steam、串流平台等網站,會發現每家的分法差異極大,有的依傾向(比如少年青年、少女女士、BL、TL),有的將子分類限縮在十個以內(比如運動競技、戀愛故事、社會職場、幽默搞笑),有的直接放上三四十個類型標籤讓使用者自行篩選。
閱讀類的糾結點在於:漫畫要不要比照小說把出版漫畫和webtoon分開?小說和非小說類書籍是否拆開?標籤其實都能篩出來,不想弄得太複雜就先分三類。
我對子分類的必要性有點存疑,想說反正漫畫小說電玩影視都有奇科幻、愛情、古代現代等類型,共用標籤,點科幻就列出包含漫畫小說電玩影視所有科幻作品,只想看科幻小說再點小說分類就好。
而且有些類型我不太能理解,比如現代愛情故事,像痞子蔡、藤井樹、霜子這種早期網路小說會被分到文學小說,但同樣寫校園、寫愛情、寫成長,有些就會被歸在言情羅曼史,或許只是依出版社書系的習慣沒有貶低含意,但時常感到不解,難道《傲慢與偏見》不是言情小說嗎?輕小說這個類型也很神奇,就算背景是奇幻科幻,就算也有寫愛情,好像放上一張漫畫插畫封面就變成另一種屬性,所以比較想把類型放在複選標籤裡。
不過這樣會有一個問題,沒有階層式的分類法,在自訂文類類型會影響導覽列(麵包屑)的顯示,將停在「圖文閱讀 > 漫畫」這種略顯多此一舉的結構,無法出現「書籍 > 輕小說」這種更清楚的導覽,要不要為繼續往下建立子分類讓人猶豫。
調整重點二「依年齡限制拆成兩區」,我其實不想拆開,這樣要查詢標籤或尋找特定作者作品就只會出現一部分,在一般向搜尋不會出現成人向作品,明明會來我家閒逛的很少未成年,純愛向保守正經人如我寫感想也都很健全,分開放實在麻煩,但Google廣告很愛警告我違反政策,不僅單篇感想,連標籤彙整頁相關分頁留言頁都會一起警告,導致即使指定特定網址不顯示廣告還是會持續收到一堆限制警告,所以只用年齡分類法把感想拆開應該沒用。
雖然廣告收入逐年下降,少到有跟沒有差不多,每天可能連0.1USD都沒有,但這些年累計下來也領過300USD,多少能補貼一點租用虛擬主機的費用,身為窮鬼還是很難說出「廣告算個屁,老娘不放廣告就拿我沒辦法了吧」這種霸氣宣言,想說把成人向作為無廣告區獨立出來也好,加入兩邊互通的連結按鈕就好。
蠻想做到的是像DLsite那樣,在首頁搜尋後會顯示一般向、男性向、女性向共出現幾筆關鍵字相關的搜尋結果,但依網址DLsite分區仍在同一目錄下,應該沒弄成子網域,為了符合廣告政策而分站的話應該做不到那種方式,比較接近POPO和PO18那樣完全分開,雖然放在同一目錄底下我也不知道該怎麼做成像DLsite那種站內搜尋Orz
Part2:架構
想用自訂分類法讓網站能以分類、標籤、產地、語系、評價等條件篩選作品,為此得先克服一個問題,就是當同作品有多篇感想時該如何顯示。
只有一篇感想時沒什麼問題,看要用Tab頁籤區別無劇透簡介和劇透感想,或都放在作品資訊底下文章區,重點是我偶爾會寫系列總感、作者總感、綜合雜談之類無法放在單一作品裡的感想,此外,遇到特別有愛的單一作品可能感想數萬字分成好幾篇。
原本考慮把自訂文章類型設定為page形式不是post,內外層就能套用不同模板,這樣連結網址結構比較適合,但這樣會讓搜尋篩選彙整頁包含作品主頁和內層感想變得混亂,得研究取得資料時怎麼排除裡層感想,需要比較多程式能力。
後來想想,還是把作品主頁和感想文章分開,看是內層感想另訂文章類型或留在預設文章,感想不只一篇的話,作品主頁和感想文章能互連,分類和標籤都分開設定,這樣比較簡單。
Part3:已解決難題
以下製作中的新版截圖,點選可看大圖。
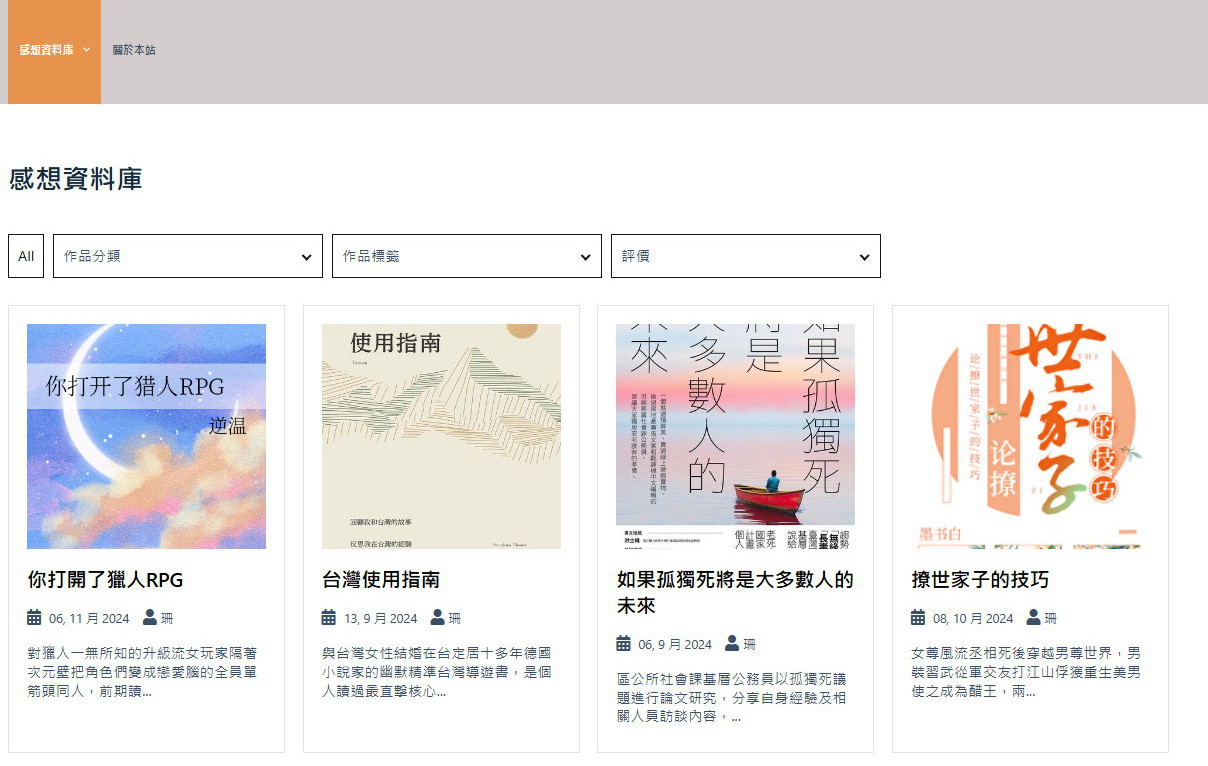
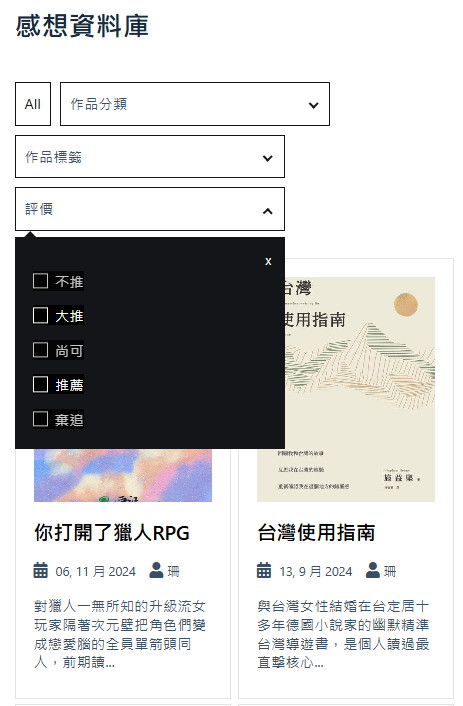
1.用自訂分類法篩選作品
Filter & Grids外掛美觀好用、手機顯示也沒問題,就是新增篩選器後如果分類或標籤增加就要手動更新篩選範圍,否則新類型不會出現。
原本這外掛只抓取文章內容p標籤或第一個區塊文字讓我頗困擾(摘要總是出現作品資訊欄位內容),用AI給的程式碼試圖修正也沒反應,後來去官方支援論壇發問,開發者立刻更新讓外掛能抓到內容摘要超級NICE,害我有點擔心這種沒有付費版的免費外掛不知道會更新到什麼時候,如果太依賴此外掛,之後發生外掛或wp升級版本衝突網站會不會直接GG,不過想太多也沒用,以後遇到再說吧。
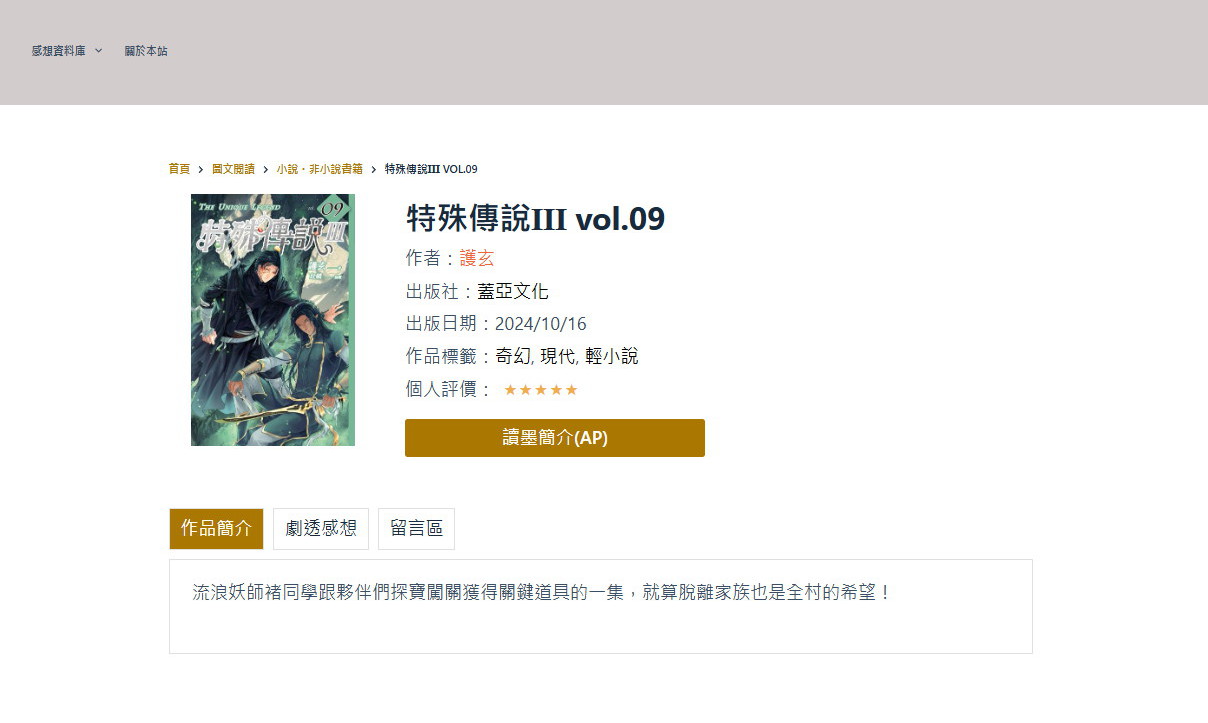
2.區塊編輯器插入作品資訊
目前作品主頁暫時做成截圖那樣,導覽列+左封面右資訊,作者出版社標籤等用分類法插入,能連結到彙整或標籤頁,點進去看到的是無劇透作品簡介,劇透感想得另外點選,應該比較能達成防雷作用,comment也想放進Tab裡,但把Tab插入wp內建的留言區塊,不知道該怎麼讓Spectra區塊編輯器的Tab標題<div>追加id,以便js動態更新留言數,如果無法解決這點就只能乖乖用blocksy固定在文章底的留言區。
3.移動評論
以前用過的「Copy or Move Comments」、「WP Ajax Edit Comments」外掛都已經不再支援,安裝後測試會讓wp整個掛掉,用comment搜尋其他外掛沒有找到符合需求的(匯入匯出類型外掛沒考慮語系問題會出現亂碼)
問過ChatGPT後,得到一段能把複數留言從指定文章移到指定自訂文章類型的程式碼(連結),雖然還是得一篇篇查詢對應的comment和新文章ID,至少比自己複製貼上修改作者留言日期快多了。
4.媒體庫管理
因為覺得圖片分年月資料夾很難找,我一直習慣取消分層,目前網站媒體庫只放特色圖片,其他圖片放子網域資料夾用網址插入,但諮詢ChatGPT得到「不用年月資料夾會影響效能」的答案,所以決定新版用年月分開儲存圖片,再用媒體庫外掛FileBird幫檔案分類(類似用自訂分類法管理媒體庫,圖片實際路徑還是在年月資料夾裡)
在本機製作新版,如果從外部插入圖片的話,上傳網站或需要搬家時會很麻煩,所以參考網路建議,改成把圖片都放在媒體庫,以後需不需要把媒體庫路徑改到子網域或雲端再說(後者要另外花錢,暫時不考慮)
Part4:待克服課題
修改程式碼讓自訂欄位在前端和後台以想要的版型顯示!
因為我做不到這點,才毅然買了線上課程想自學,但進度條的課程內容有點深,html和css這種不算複雜的還好,javascript就聽得似懂非懂開始想睡覺,後來又去看了對初學者更友善的grandmacan免費課程才對javascript更有概念,目前還沒看到進度條的wordpress佈景主題客製化部分,能確定的是我不可能從入門新手一夕間變得很會寫程式。
所以發現SCF外掛(原名ACF)自訂分類法和篩選外掛不用改程式碼,而且區塊編輯外掛能讓作品資訊以區塊直接插入文章後,就有點懶得研究自訂欄位,但有些強大功能不懂自訂欄位還是做不到,自訂欄位能指定顯示分類(比如讓遊戲平台只出現在遊戲分類)、讓作品封面圖取代特色圖片、讓篩選的文章顯示自訂欄位、以不同身分區別同一分類法(讓人物分類法裡能指定作者、譯者、導演、歌手、聲優等),不懂的話很多事都做不到。
然而Blocksy佈景主題好用歸好用,想修改時會不知道從何下手,試圖建立single-{post_type}.php、archive-{post_type}.php,把諮詢ChatGPT得到的前端顯示自訂欄位程式碼貼進去,圖片是出現了,但尺寸、位置不管用html的php語法、主題functions.php或style.css都改不了Orz
稍微逛了下Blocksy的wp支援論壇,看到有人提問「如何將自訂欄位新增至存檔中的卡片元素」看到官方回覆「這是我們專業版功能的一部分,歡迎升級到付費版」,就懷疑是不是偷藏了一手故意讓使用者無法輕易更改,不過更可能只是因為我能力不足。
查詢發現一個關鍵字「Full Site Editing」,似乎是支援FSE全站編輯的佈景主題才能做到用區塊工具直接建立模板,但搜尋了wp官方內建的FSE theme測試,發現自訂消失後我連去哪改整體架構的寬度都不知道,決定還是先繼續用雖然無法改成想要的彙整標籤頁但基本上已經摸索出大概的blocksy主題,全站編輯之後學自訂欄位再用空佈景主題搭配研究。
※ ※ ※
總之最近每天都在騷擾ChatGPT,對於AI回覆經常處於「看不太懂但感覺好厲害,謝謝你(比心)」的狀態XD,雖然有人覺得ChatGPT經常一本正經的胡說八道,對我而言還是頗有幫助。
原本用xampp在本機製作新版,不知為何老是開個一兩天就連不上資料庫,網路和ChatGPT提供的改port號之類的解決方式也都沒用,害我差點憤而跑去買新的虛擬主機,後來改用mamp就正常多了。
現在用的是遠振虛擬主機,新版或許會考慮換成國外比較便宜的虛擬主機商,畢竟空間用久就會自己冒出一堆不知幹嘛不知能不能亂刪的陌生資料夾,反正網站都要重做了,換個空間資料夾比較乾淨,bluehost首年不用800NTD、A2 Hostling三年2千多都蠻便宜,但續約價格三級跳,感覺應該會限制只有第一次購買才有優惠價,不會讓消費者能一直換來換去只用甜甜價吧?嗯,反正幾千篇文章重新處理還要花蠻長時間,不知道目前空間明年合約到期前新版能不能上線,之後再說吧。
總結一下,除了還在學基礎暫時沒進展的自訂欄位,待處理事項如下:
- 製作好看的網站LOGO
- 決定多篇感想的呈現方式
- 怎麼讓不同Tab顯示不同網址(關鍵字:deep linking)
- 怎麼把留言區放進Tab裡且在標題顯示留言數(tab標題必須能使用html+javascript)
- 為感想數=0、1、N的作品主頁建立不同插入區塊和分類配色
用線上網站嘗試做了幾個LOGO,但免費功能限制圖片大小和透明背景,對試做的LOGO不算滿意,也不太熟悉怎麼幫LOGO弄出連結換圖效果(區塊編輯要先附加CSS再去指定ID或Class,得慢慢熟悉怎麼用)
現在文章形式感想太短我會覺得很虛只好多寫一點廢話充字數,沒特別感想或不推的就懶得寫,以後如果改用作品主頁,百字內短感也能簡單記錄,感想資料庫就會變得更豐富。
雖然尋求專業失利轉自己研究佔用了不少娛樂時間,過程累歸累但也蠻有成就感,當然如果有人願意支援技術會非常歡迎,總之繼續努力!
p.s.昨天這篇打到一半不小心把瀏覽器關掉,重開發現消失無蹤,一整個很想罵髒話,自動存檔的草稿呢?難道是N年前把wp自動儲存功能關掉了?人總是會忘記多年前的自己曾做過什麼事,然後為此付出代價呢Orz










哇好有效率!!截圖的樣子很好看惹,簡潔清晰!
第一次聽 Spectra ,搜了一下也是外掛來的?沒用過這個不太清楚。要在Tab標題追加id,只能想到用最原始的 Edit as HTML 手動加 ID orz
好奇一問,把LOGO弄出連結換圖效果,是什麼意思呀?
我是逛FB社團「WordPress Taiwan Community 台灣社群」時看到有人留言表示「Spectra、Gutentor這2個就足以取代80% Elementor pro」,搜尋Spectra發現超過100萬安裝想說應該是個被普遍使用的區塊編輯器外掛就試試看,功能很多但我需要的其實不多,想說每種類似外掛好像都大同小異就懶得試別種。
之前跟AI諮詢情況如下:
https://chatgpt.com/share/6734c1b6-f82c-8007-82f1-2d9fec1d8bb4
我試過幫tab區塊放css id,但無法作用在標題位置的div,不知道是外掛的tab區塊不支援還是我沒搞對方法,查詢有發現一個強大的tab外掛「wp tabs」,似乎能做到我需要的功能,但裝了免費版測試,它的tab是獨立區塊要另外用短碼插入文章,這點對我而言不太適合。
可以的話,我是比較想把comment放在tab選項卡裡,這樣劇透感想很長時,不用拉那麼長才能看到留言,不想被留言劇透也能避開,但必須能直接看到留言數量(沒留言就不用浪費時間點擊),不知道是不是得放棄用外掛的tab區塊,改依下列教學?
https://www.w3schools.com/howto/howto_js_tabs.asp
以前用傳統編輯器,直接改程式碼很方便,現在改區塊編輯器,便利也很便利,遇到要處理html和css時常常會卡住,雖然這應該是因為我本來就不熟XD,研究不出來的話可能留言區還是丟頁尾老位置,只能先處理能做到的。
LOGO弄出連結換圖效果,其實想要的就是下面連結這種動態效果啦:
https://codepen.io/nxworld/pen/ZYNOBZ
我本來想說Logo1和logo2不同顏色,要點logo返回首頁時,游標移過換圖變色,不過其實應該不用換圖,用其他語法效果就能達成,之後再來慢慢研究。
不知這個有關 tab 的代碼能否應用到珊你的主題呢
https://wordpress.org/support/topic/open-tab-with-anchor-link/
噢噢 如果只是想 logo圖在mouse hover 時變不同顏色,可以試試用css 的 filter 喔~
https://www.w3schools.com/cssref/css3_pr_filter.php
感謝提供參考代碼和css,先收藏起來,有空再來研究 !
現在先努力一篇篇修改調整搬運文章,真是大工程,不知道要花多久才能弄好,為了更方便的版面,只能好好加油 <( ̄︶ ̄)/